岸鍋あや(@kishinabeaya)です。
WEBデザイナーになると宣言してから早半月。


現在は簡単なLP1ページならHTMLとCSS、
レスポンシブ対応含めて4時間ほどで完成させられるくらいになりました。
ここまでの効率的な勉強方法と実際の成果物を公開していきます。
これからWEBデザインをはじめる・はじめたいという方の参考になればと思います。
目次
サイト模写で制作したもの
まずは、実際にサイト模写したものを公開します
こちらです
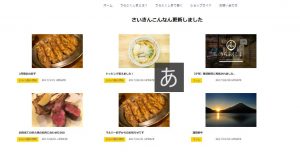
松風屋さんのサイト
うらふくしまさんのサイト
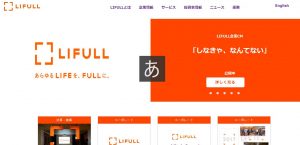
LIFULLさんのサイト
効果的な勉強法
ここまでできるようになるまでに行ったことを紹介します
勉強はインプット3、アウトプット7が最高です
Progateでインプットを何周かしたら、後は実際にサイトを制作してみるのがいいです
※私も実際にProgateのHTML&CSSを2週したら早速自分のPCの環境でコード書き始めました。
ちなみに使っているエディタはATOMです
最初はProgateを見ながらコードを書いて、応用したりしていました。
そうしているうちに、Progateを見なくても
ここはこうしたらこう表示されるよな・・?とか
こう並べたいからこうコード書こうとかいうのが勝手に浮かんでくるようになりました。
そこまでいったらあとはサイト模写を繰り返します。
iSaraのサイト模写の難易度
一番はじめにやったサイト模写は
定番のiSaraのサイトでした
【iSaraのサイト模写の件】
1枚目のぐっちゃぐちゃなページを2枚目のように綺麗することができました~😭♥
嬉しくてたまらない(>_<)♥
しかし1枚目ひどすぎて吹くw
なぜそうなった
コード打っててこれはww#webデザイン#プログラミング初心者 #今日の積み上げ pic.twitter.com/HuC1Q7S4rC— 岸鍋あや@Webデザイナー目指す💏 (@kishinabeaya) July 22, 2019
模写するのに最初のサイトにiSaraを選ぶのは正直無謀でしたww
Progateではスラスラコードが書けていたのに、実際に自分でコード書くとなると指が全然動かない!何をどうしていいかわからない、となり、頭が沸騰していました。
レスポンシブ難しい…
コード間違ってないはずなのに、スマホサイズにするとレイアウトぐっちゃぐっちゃ…
なんなんや…#webデザイン#プログラミング初心者#html#css#JQuery#駆け出しエンジニアと繋がりたい
— 岸鍋あや@Webデザイナー目指す💏 (@kishinabeaya) July 28, 2019
そんな時にしたこと
・それでも少しずつ、まずはHTMLだけ全部コード書いてみる
・後でいくらでも直せるので、HTMLは軽い気持ちで書いて大丈夫!
・困ったらあらゆるものを<div>~</div>で囲んでおく
次にCSSです
ここは、手が止まったらすぐにググろう!
「CSS 画像 テキスト 横並び」
「CSS 大きい カギカッコ」
とかすぐググってました
でもコード合ってるはずなのに思った通りに表示されない時がかなりあって、その度に頭が沸騰して死にそうでした
そんな時の意外な理由がこちらです
よくよくみてみると、”text”と書いたつもりが”tect”となっていたり、
”}”をつけるのを忘れていたり、と凡ミスが原因であることが多かったです
そして1週間ほどかけて完成したのがこちらです
iSara模写 完成版
ひたすらサイト模写を繰り返す
サイト模写をひたすらやろうと決めました。
このサイトで探しました
まずはシンプルなサイトから模写に取りかかるといいです
コーディング学習で重要なマインド
必ず毎日コード書く!短くてもいいからコードに触れる!を約束事にしています。
筋トレでやダイエットでは1日サボると3日分無駄になる、1週間サボると1か月分が無駄に言われています。
WEBデザインも同じだと考えています
1日でもコードを書くのをサボるとダメな気がして、自分を奮い立たせています
WEBデザイン学習中のみなさん!
一緒にがんばりましょう!
Twitterで気軽に話かけてくださいね!!
次の記事はこちら↓








































30r7x6
[…] 岸鍋あや みなさんこんにちは! 岸鍋あや(@kishinabeaya)です。 あわせて読みたいWEBデザイナーへの道 #3 ~模写サイト公開~ WEBデザ… […]