岸鍋あや(@kishinabeaya)です。
WordPressでブログを書くのにも慣れてくると、
投稿記事の中に画像や動画や音声ファイルなどを表示させている人も多いと思います。
投稿画面の ”メディアを追加” から簡単に追加できるので、便利ですよね。
でも記事の中身じゃなく、TOPページや任意の固定ページにも、投稿ページと連動してメディアファイルを表示させたいと思うことないですか?
それ、Wordpressのプラグイン【Advaced Custom Fields】を使って
PHPファイルをちょちょいっと触ると実現できちゃいます !
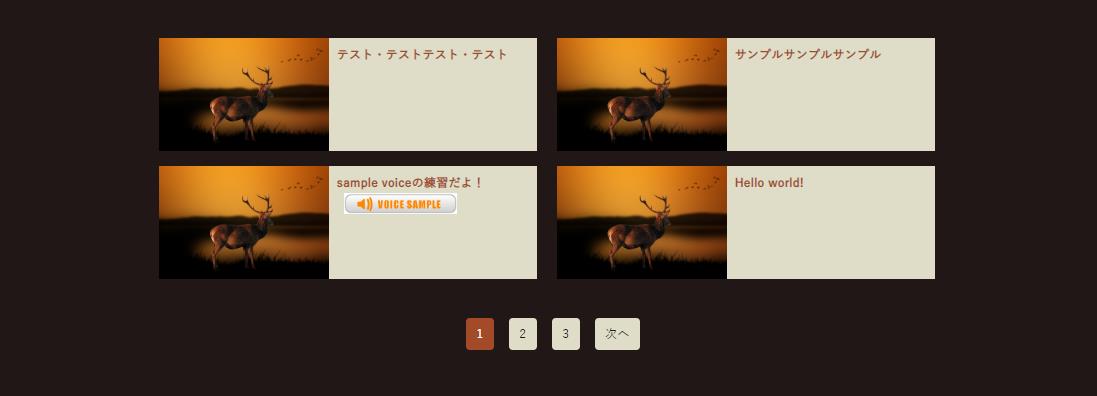
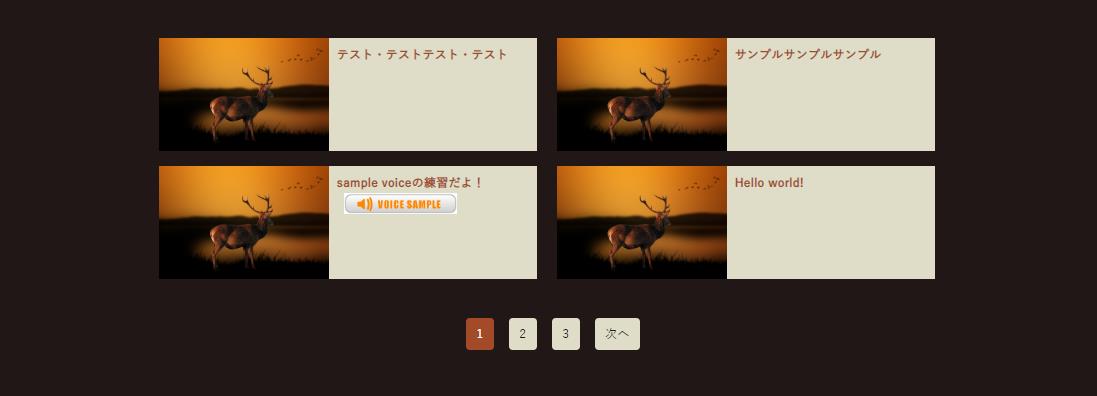
完成形はこんな感じです。
この記事ではその方法について
画像付きで解説していきますね
※今回は音声ファイルを表示させる方法を例にしています。
目次
プラグイン「Advaced Custom Fields」をインストール
プラグイン「Advaced Custom Fields」をインストールします。
まずはWordPressの管理画面を開き、
プラグイン
↓
新規追加
↓
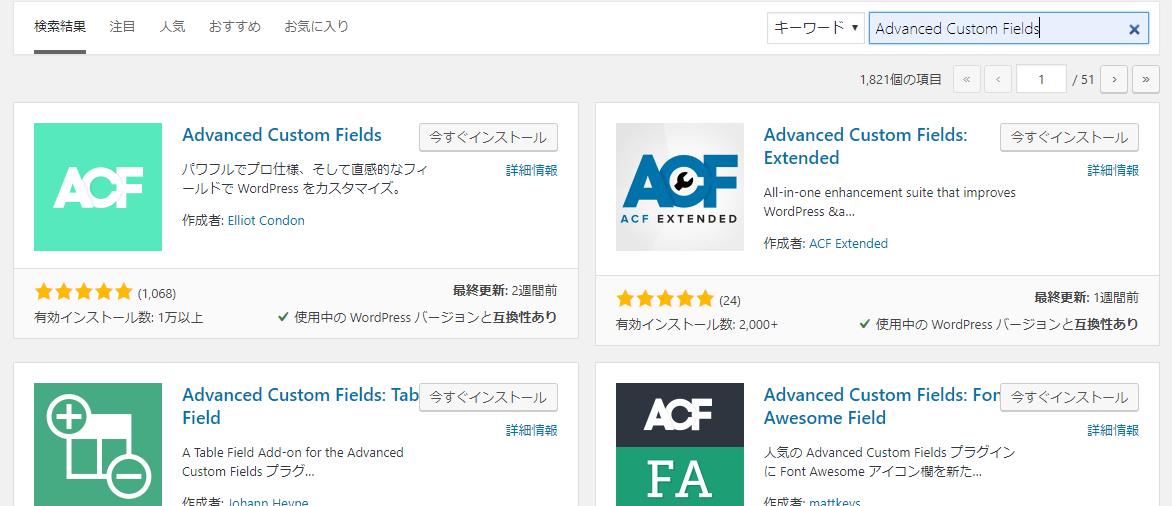
「Advaced Custom Fields」で検索


↑これです。
有効化もしてしまいましょう。
カスタムフィールドを編集
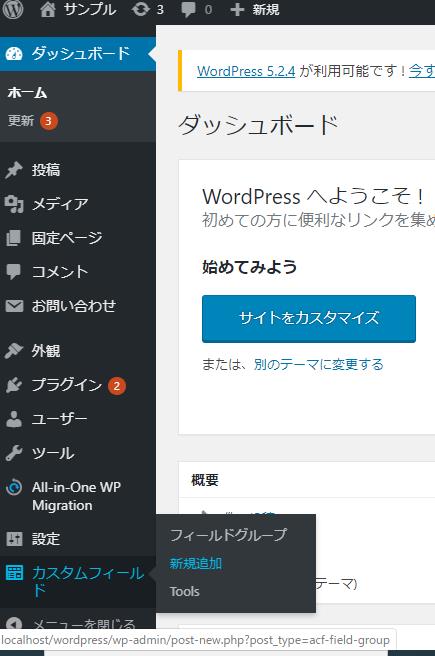
ダッシュボードにカスタムフィールドという項目が追加されているはずですので、

カスタムフィールド
↓
新規追加


タイトルを入力(自分がわかればいい)
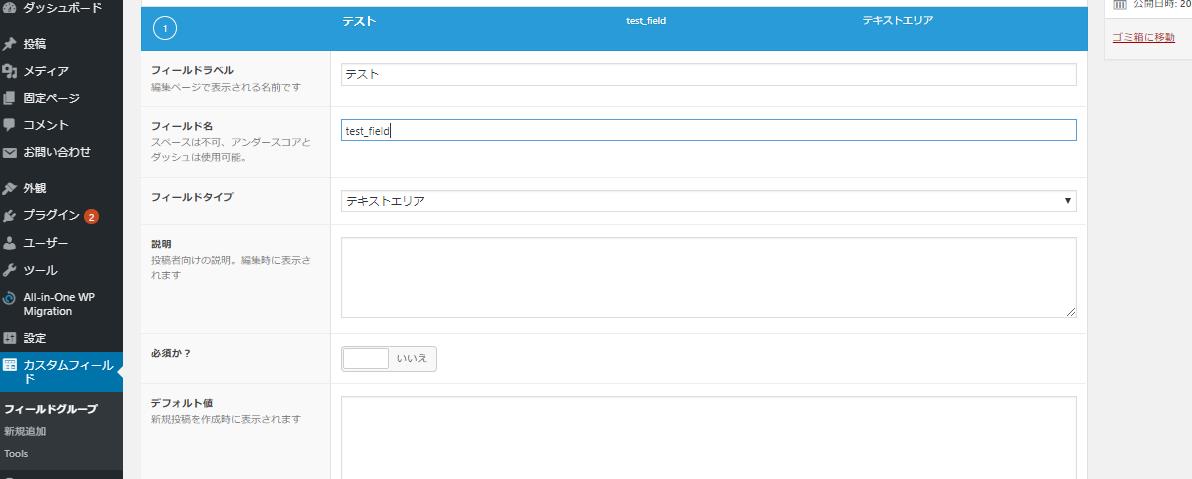
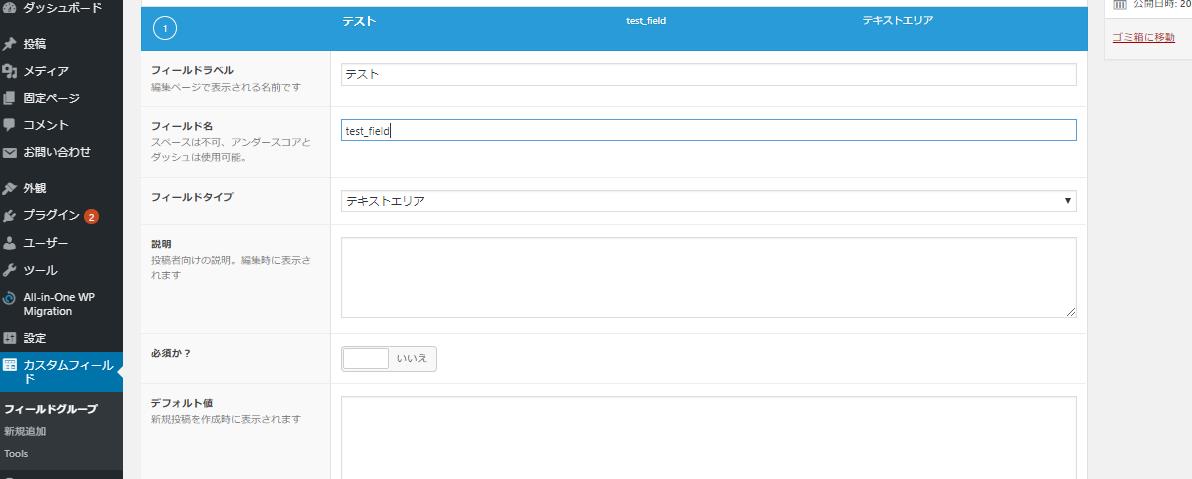
+フィールドを追加を押す


フィールドラベル:表示用(自分がわかればいい)
フィールド名:あとでPHPで呼び出すときに使う名前。
フィールドタイプ:音声ファイルを表示させたい場合はテキストエリアを選択。
※ただのテキストだとHTMLが削除されてしまう

↑
Activeが ”はい” になってるのを確認後、公開。
投稿画面に作成されたフィールド欄に入力
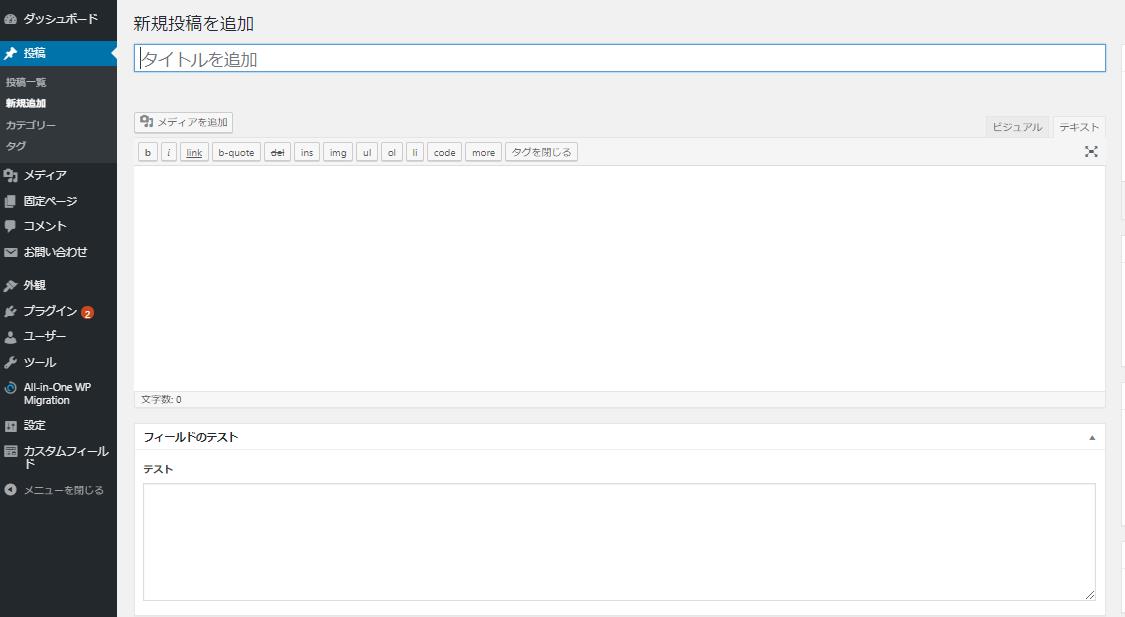
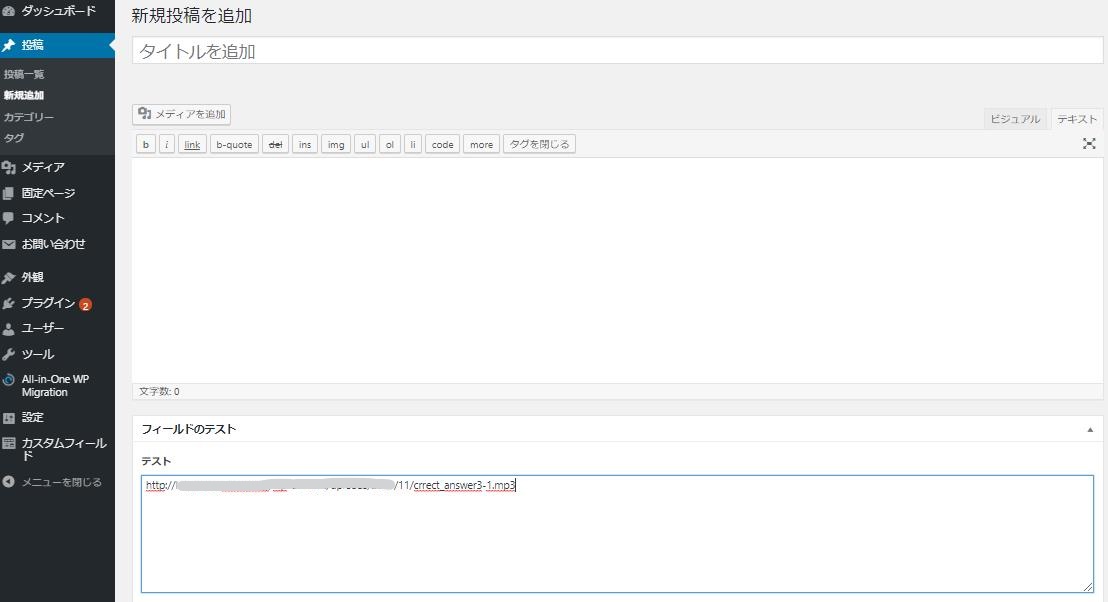
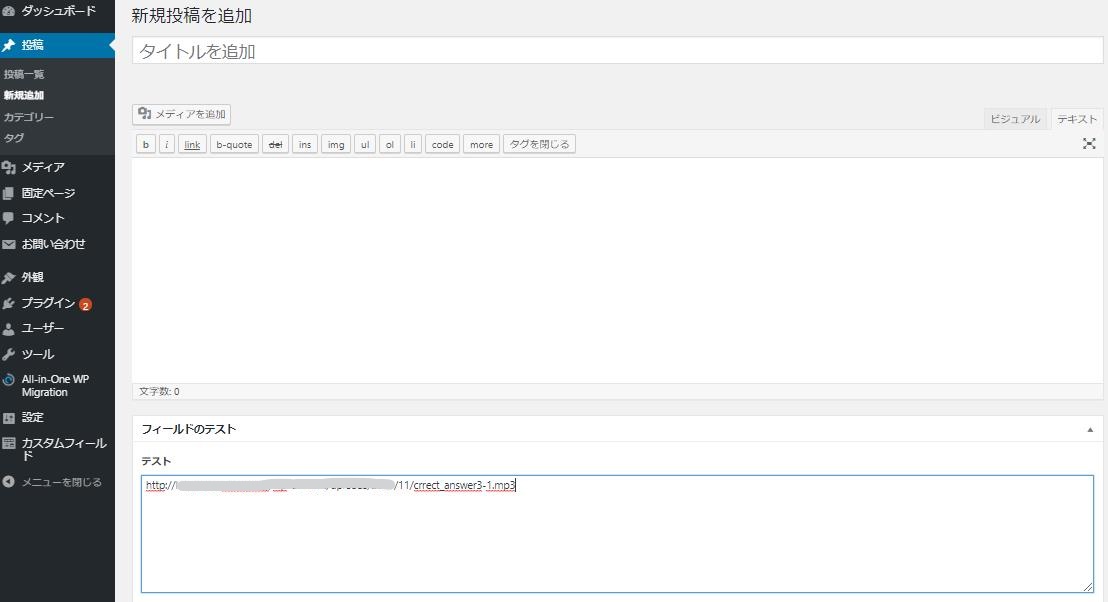
投稿画面に行くと、本文の欄の下に作成したフィールドができているはず。

まずは、一番上の、”メディアを追加” で音声ファイルをアップロード
右側に表示される “添付ファイルの詳細” の中のリンクをコピーでURLをコピーする
それをさっき確認した下にあるフィールドに入力する


はい、これで下準備は完了です。
続いて、表示を反映させるための作業に入ります。
編集するPHPファイルを特定する
TOPページに反映させたいけどfront-page.phpなのかindex.phpなのかわからないー!
固定ページに反映させたいけどどのテンプレートファイルを使っているのかわからない!
という場合はプラグインを使用します。
WordPressのプラグイン「Show Current Template」をインストール
WordPressのプラグイン【Show Current Template】をインストールしましょう

このプラグインを有効化しておくだけで
自分のサイトを見ると今どのPHPファイルを使っているかが表示されます。

↑こんな感じ。上の方に表示されます。
該当のPHPファイルを編集
該当のPHPファイルを開きます。
(外観→テーマエディター)
音声ファイルを表示させたい場所に以下を記述します。
‘test_field’の部分は任意の名前に書き換えて使用してください。
<?php $customfield = get_post_meta($post->ID, ‘test_field’, true); ?>
<?php if( empty($customfield) ): ?>
<?php else: ?>
ここに記述したものが表示される
<?php endif; ?>
カスタムフィールドが空の場合は何も表示しないようにするために
if文を使用しています。
フィールドの名前をtest_fieldとしています
audioで表示させたい(画面偏移しない)

<audio src=”<?php echo esc_html( $post->test_field ); ?>” controls></audio>
audioタグで囲っておくと再生ボタンが勝手に作成されます。
音声ファイルの場合はこれをやらないとURLだけ表示されてしまいます。
コードはこうなります。
<?php $customfield = get_post_meta($post->ID, ‘test_field’, true); ?>
<?php if( empty($customfield) ): ?>
<?php else: ?>
<audio src=”<?php echo esc_html( $post->test_field ); ?>” controls></audio>
<?php endif; ?>
ボタン画像などを利用する(画面偏移する)


ボタン画像がassetフォルダにある場合
コードはこうなります。
<?php $customfield = get_post_meta($post->ID, ‘test_field’, true); ?>
<?php if( empty($customfield) ): ?>
<?php else: ?>
<a href=”<?php the_field( ‘test_field’ ); ?>”>
<img src=”<?php echo get_template_directory_uri(); ?>/assets/img/サンプルボタン.jpg” alt=”” /></a>
<?php endif; ?>
ボタン画像をメディアアップロードでURL変換したもの
コードはこうなります。
<?php $customfield = get_post_meta($post->ID, ‘test_field’, true); ?>
<?php if( empty($customfield) ): ?>
<?php else: ?>
<a href=”<?php the_field( ‘test_field’ ); ?>”>
<img src=”http://xxxxxxxxxx/サンプルボタン.jpeg” alt=”” /></a>
<?php endif; ?>
まとめ
「Advaced Custom Fields」はかなり便利なプラグインなので、
いろいろと応用してカスタマイズしてみると楽しいと思います !
本で勉強するといろんな知識を網羅できるのでオススメです
最後まで読んでいただきありがとうございました